Streamlining Hierarchical data representation
I led the design of Ted from 0-1, from researching, and identifying problems, to designing and handing off for implementation
Features such as filtering, searching and developing an abstract data structure that that works across all data types.
Role
Product design lead
Duration
2 Month
Team
Jane doe
Data Architect

John Doe
Principal Product Designer

Product Owner
Product Owner

Jane Doe
Business analyst

John doe
Technical Lead

John Doe
Data Analyst


Context
Ted is a robust platform designed to seamlessly ingest data from diverse third-party sources, catering to product owners, data architects, and desk analysts. Its primary objective is to consolidate data across multiple pipelines, establishing a definitive system of truth accessible to all stakeholders. By harmonizing disparate data streams, Ted empowers users with comprehensive and reliable insights, fostering informed decision-making and enhancing operational efficiency
Problem
Our current system presents a significant challenge for users attempting to navigate through hierarchical data. The issue arises when users explore various groups of data, only to find that no providers are visible due to the consolidation of providers at the lowest hierarchy level.
This problem stems from the lack of clarity in data representation, hindering users from effectively comprehending the relationships and attributes within the system. Users struggle to grasp the hierarchy's nuances, which affects their ability to make informed decisions and identify key insights.
Furthermore, the existing hierarchy lacks consistency in column attributes across different levels, leading to confusion and inefficiencies in data interpretation. Users find it difficult to differentiate between geopolitical entities and materials due to inadequate column alignment.
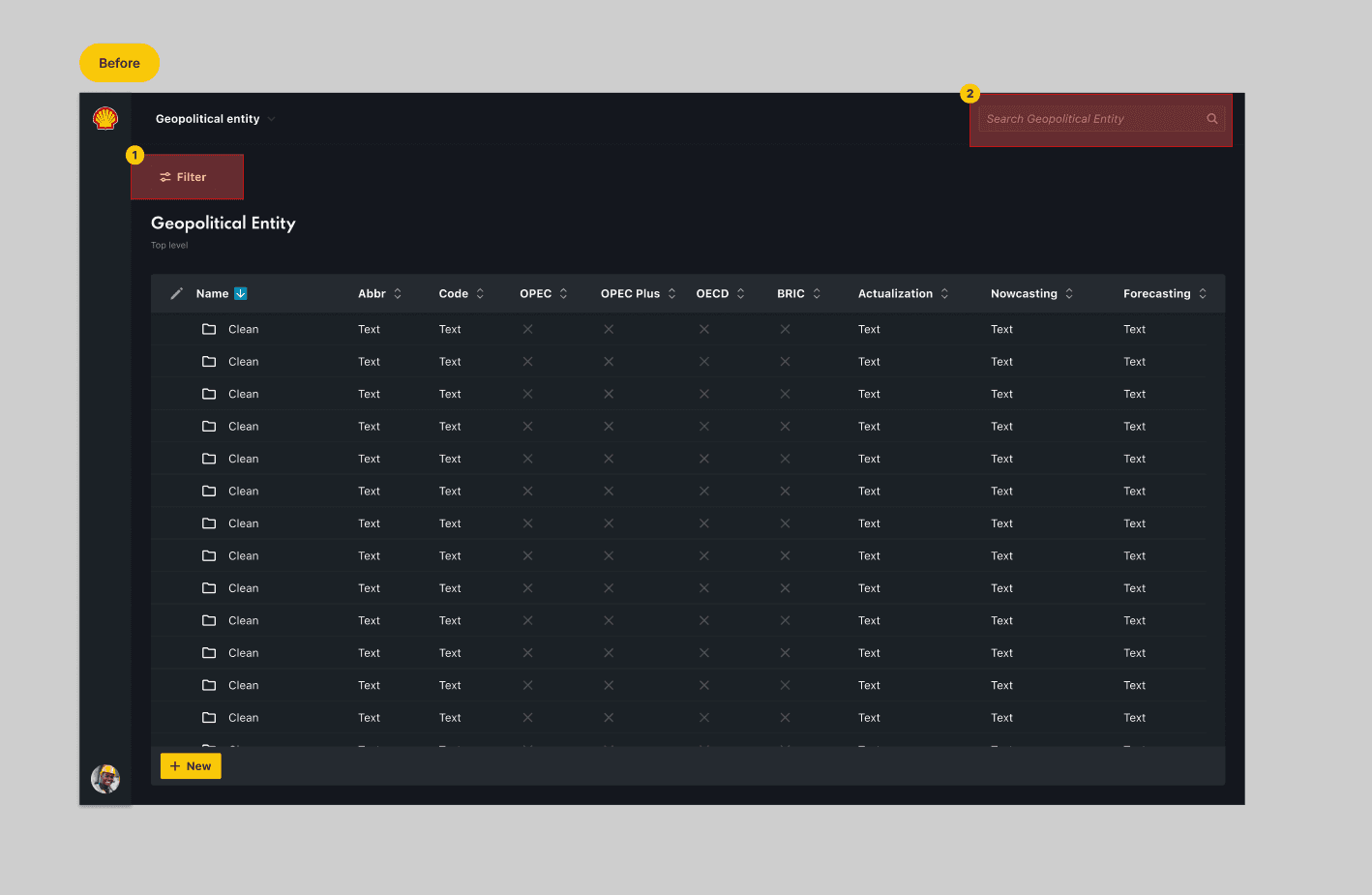
1
There were no filters and no clear way to navigate the large data volums which means users had to click through the many layers of data to find information
2
Search was only limited to Geopolitical entities, which meant if you searched for material entities, you'd reach a dead end. 404
Goal
Success Metrics
the percentage of users who actively engage with the platform after its launch. Higher adoption rates indicate successful onboarding and acceptance of the platform among stakeholders.
1
User adoption rate
decrease in the number of support requests or inquiries related to data access, navigation, or functionality. A reduction in support requests indicates improved usability and self-service capabilities.
2
Reduced support requests
data quality metrics, such as accuracy, completeness, and consistency across different sources and reports
3
Data accuracy and consistency
Reduced time spent on data retrieval indicates increased efficiency and productivity.
4
Time saved in data retrieval
Solution
Ted was redesigned to help the process of information retrieval much easier by introducing variety of ways to help users find information. From improving the filtering & search to creating a system to streamline hierarchical data.
1
Filters
1
Improved search and navigation
1
Streamlined hierachical data
1
Improved mapping of data types
Design Decision 1: Navigation
Design Decision 2: Home
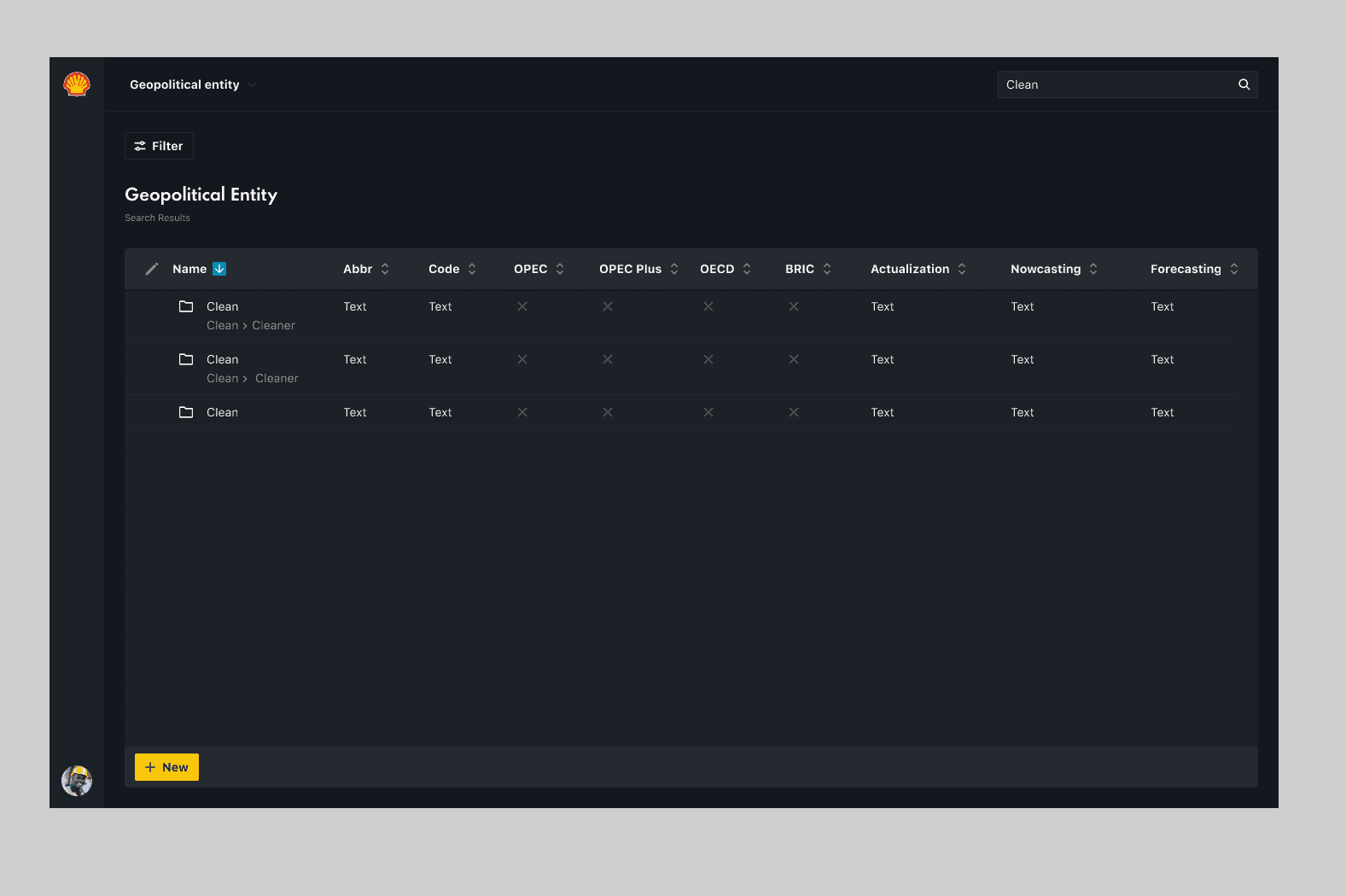
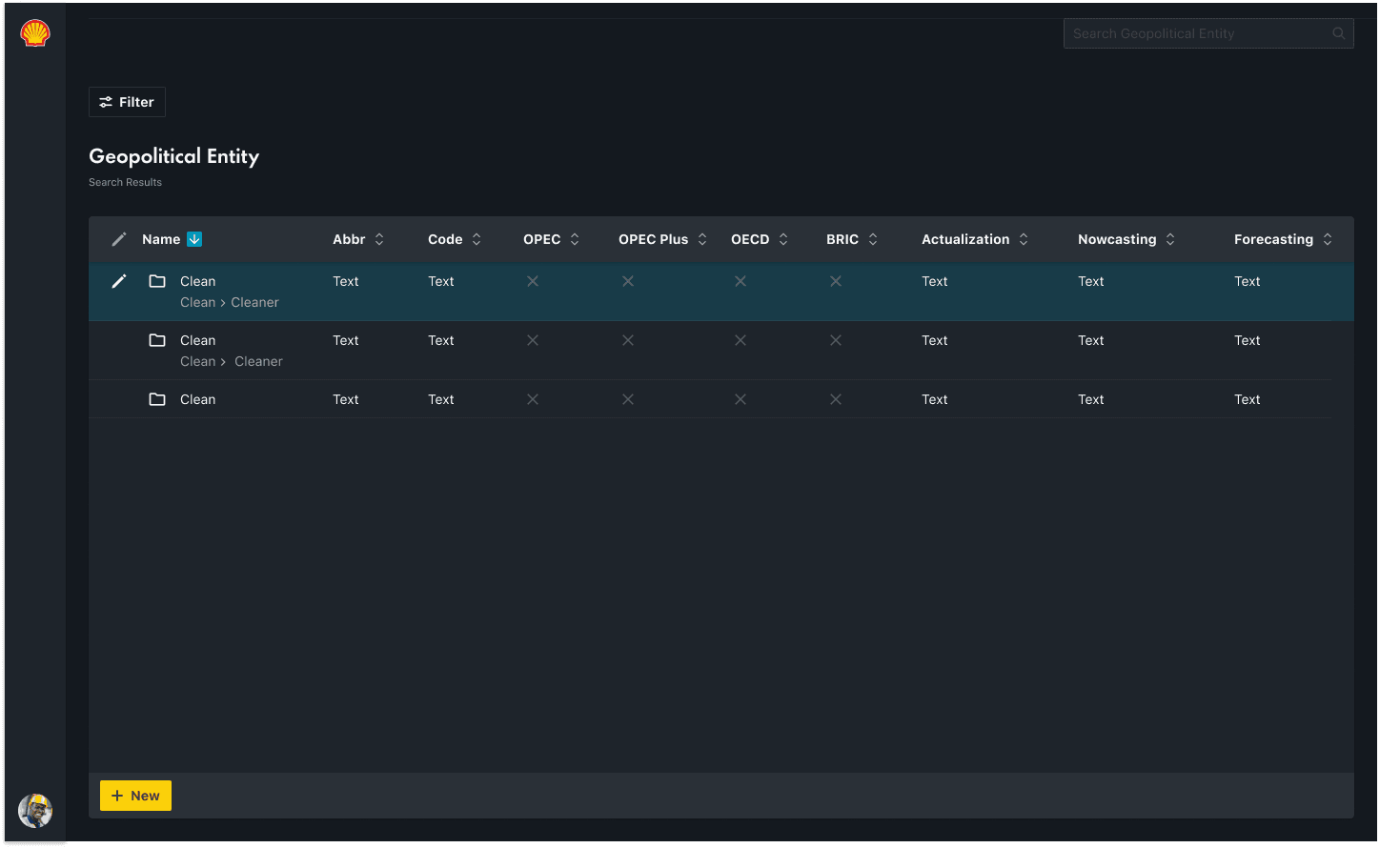
Design Decision 3: Display Hierarchy
Displaying the parent:child relationship to ensure users are aware of its origins, there are many similar names provided from thrid party vendors, as a result this provides confidence to users as a result speeding up the decision making process.
Outcomes
20% increase in WAU (Weekly active users)
1
Increased user adoption
Our stakeholders were pleased with the solutions we've provided
2
Decrease in support tickets by 24% within the first month
Task completion rate reached an all time high
3
Task completion rate increased
Takeaways
I've learned that finding information in a large corporation is like a needle in a haystack. A considerable amount of time is dedicated to finding information.